Appearance
Style Image
Whenever you want to use any of your screenshots in public, you often want them to adhere to a consistent style that is in line with your brand guidelines. You might also just be in need of some space (margin) to leave room for your annotations, etc.
The bare minimum required to style a screenshot
See Example
POST /screenshot
json
{
"url": "https://convertkit.baremetrics.com/stats/arr",
"elementSelector": [
".main-graph",
".an_alternate_selector"
],
"margin": "10"
}margin is just one of many style attributes. You can find the full list of style options in the reference here.
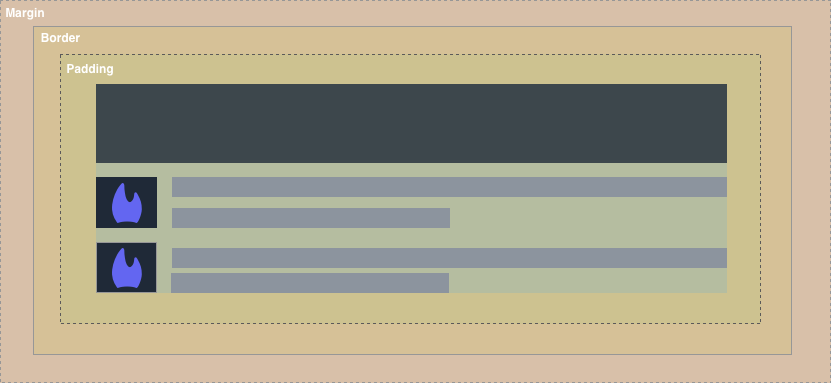
Understanding the margin and padding properties
The margin and padding are two important concepts to control the spacing around your screenshot. They have the same behaviour as in CSS.
paddingis the space between the element captured and its bordermarginis the space is outside of the border.
Here's a visual representation of both margin and padding when applied to a screenshot.

Usage
Below is a series of examples demonstrating various properties of the screenshot API endpoint.
Example 1: Screenshot with a purple background around the image
json
{
"url": "https://convertkit.baremetrics.com/stats/arr",
"elementSelector": [
".main-graph",
".container.alternate-selector"
],
"margin": 10,
"backgroundColor": "purple",
"borderRadius": 25
}